Verrijk je WordPress website met unieke en scherpe SVG-bestanden voor een professionele uitstraling. Met SVG-bestanden behoud je altijd optimale scherpte op elke schaal, ideaal voor iconen en logo’s die er perfect uit moeten zien op elk apparaat. Laat je creativiteit de vrije loop en maak je website nog aantrekkelijker met dit veelzijdige en moderne bestandstype.
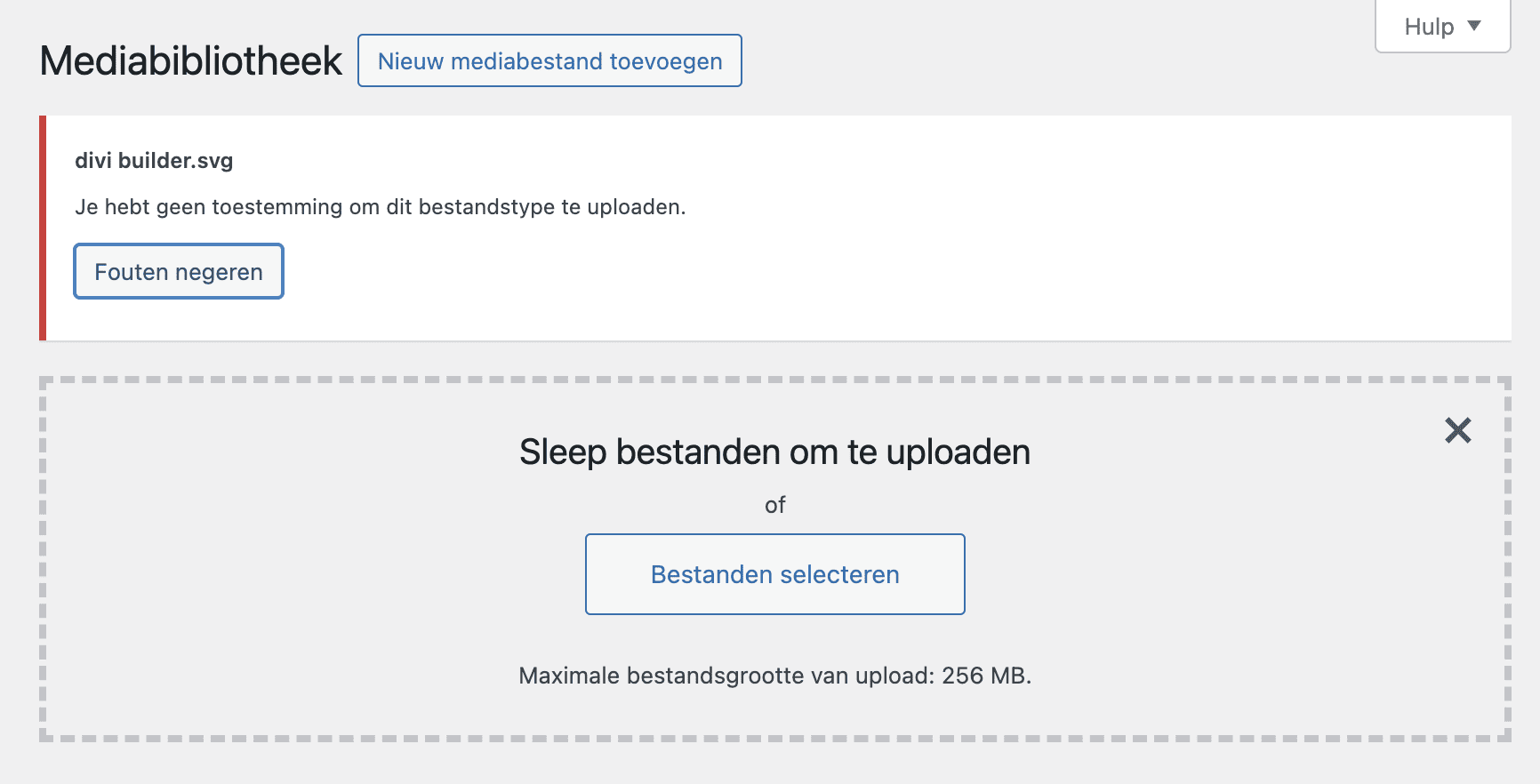
Als je dit leest, is de kans groot dat je geprobeerd hebt een SVG-afbeelding toe te voegen aan je Divi website, en daarbij tegen een foutmelding zoals hier getoond aanliep. Standaard staat WordPress het uploaden van SVG-bestanden namelijk niet toe. Dit wordt dan natuurlijk een probleem als je SVG-bestanden wilt toevoegen in Divi.
Wat is een SVG-bestand?
SVG staat voor scalable vector graphics (schaalbare vectorafbeeldingen). Het is een webvriendelijk vectorgebaseerd bestandsformaat dat gebruikt wordt om 2D afbeeldingen weer te geven op het internet.
Je kan SVG bestanden herkennen aan hun extensie – .svg. In tegenstelling tot andere populaire afbeeldingsformaten zoals PNG, JPEG en JPG – die beeldinformatie opslaan in de vorm van pixels omdat ze rastergebaseerde formaten zijn – slaan SVG’s grafische informatie op als een set punten en lijnen.
Dit betekent dat hoe SVG bestanden ook bewerkt, ingezoomd of verkleind worden, ze niet wazig en gepixeld worden zoals PNG, JPG en andere rasterafbeeldingen.
Hoe een SVG afbeeldingsbestand toevoegen in WordPress
Je kunt je WordPress/Divi website SVG-bestanden laten ondersteunen met behulp van wat code.
- Methode 1 laat zien wat je nodig hebt om een SVG-bestand te plaatsen als Afbeelding.
- Methode 2 toont hoe je SVG kunt plaatsen als Code.
Methode 1
SVG-bestanden plaatsen in Divi als afbeelding
De methode bestaat uit het toevoegen van een eenvoudige functie in het bestand functions.php waarmee we SVG-afbeeldingsbestanden kunnen uploaden naar WordPress. Hier is de code:
PHP
// Allow SVG uploads
add_filter( 'wp_check_filetype_and_ext', function($data, $file, $filename, $mimes) {
global $wp_version;
if ( $wp_version !== '4.7.1' ) {
return $data;
}
$filetype = wp_check_filetype( $filename, $mimes );
return [
'ext' => $filetype['ext'],
'type' => $filetype['type'],
'proper_filename' => $data['proper_filename']
];
}, 10, 4 );
function cc_mime_types( $mimes ){
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter( 'upload_mimes', 'cc_mime_types' );
function fix_svg() {
echo '<style type="text/css">
.attachment-266x266, .thumbnail img {
width: 100% !important;
height: auto !important;
}
</style>';
}
add_action( 'admin_head', 'fix_svg' );Kopieer en plak het gewoon in het bestand functions.php van je Divi Child Thema. Je kunt ook de Code Snippets plugin gebruiken om de code toe te voegen aan de header van je website.
Nu kun je bestanden met SVG-indeling kiezen en uploaden in WordPress.
Om er nu voor te zorgen dat de Divi Afbeelding Module 100% werkt met élke browser, moet je nog een kleine stukje CSS plaatsen in Divi ❯ Thema Opties ❯ Algemeen ❯ Aangepaste CSS.
CSS
/*** SVG Sizing Fix for Divi ***/
.et_pb_image:has(img[src$=".svg"]) {
width: 100%;
}Nu kun je een SVG bestand gewoon plaatsen, op dezelfde manier als elke andere afbeelding:
Methode 2
SVG plaatsen in Divi als code
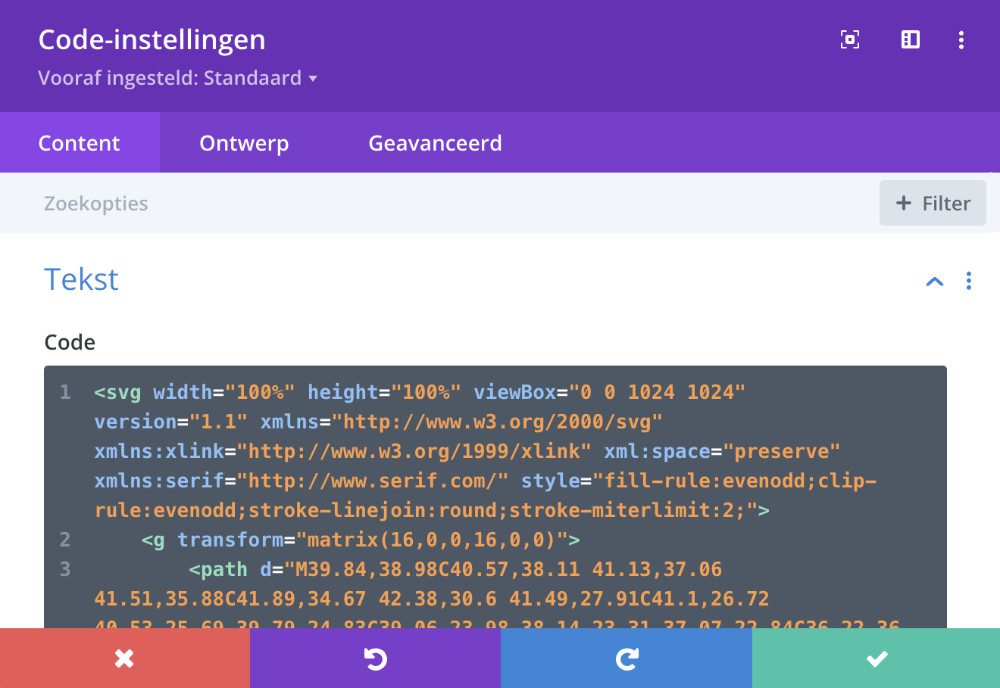
Voor deze methode gebruiken we de divi Code Module. Hierin kun je de inhoud van het SVG-bestand plaatsen:
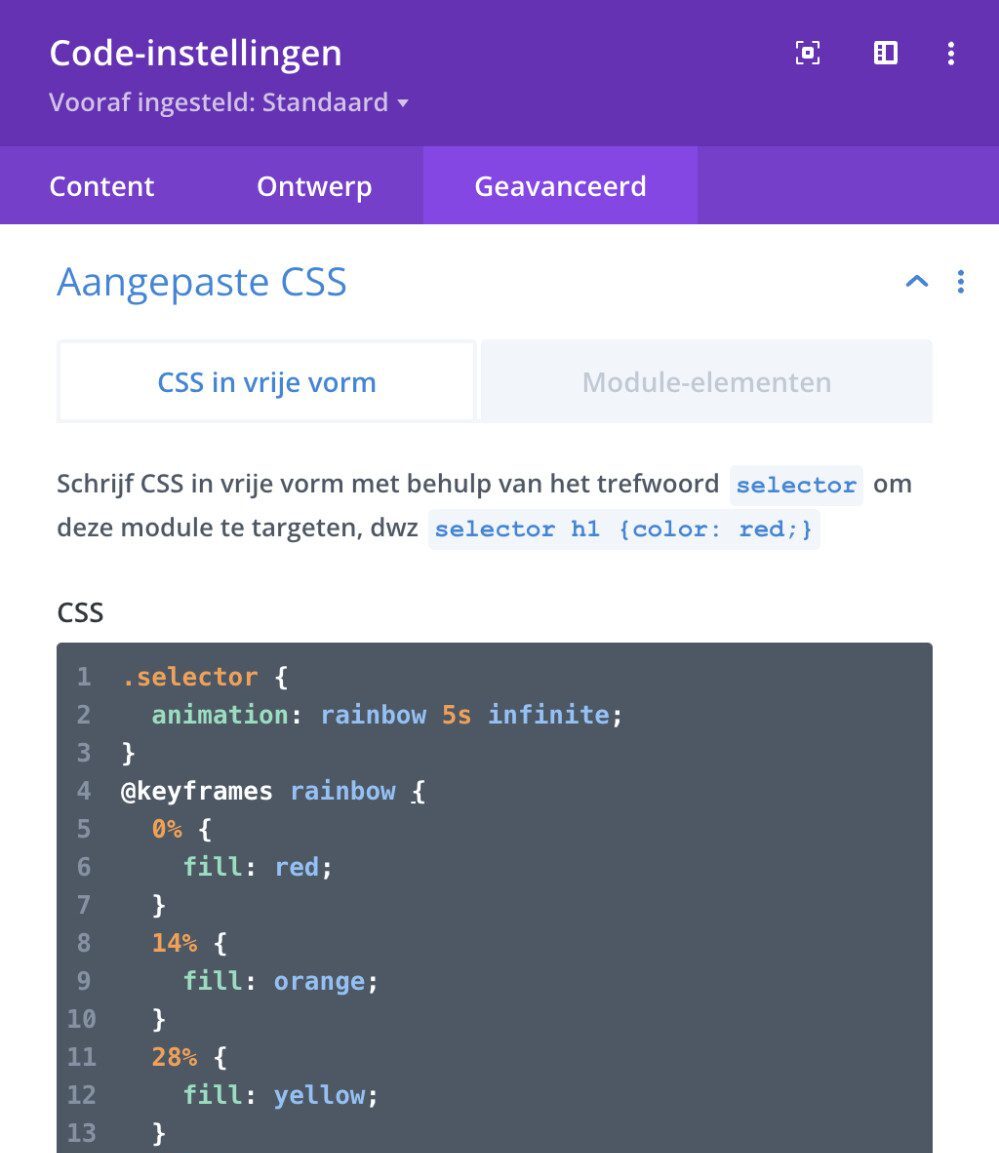
Het extra voordeel van deze methode is dat je de kleuren van de afbeelding met behulp van CSS kunt stylen:
Slotwoord
Het toevoegen van SVG-afbeeldingsbestanden aan WordPress-sites is een belangrijke vereiste voor veel website-eigenaren en -ontwerpers. Hoewel WordPress SVG-uploads standaard niet toestaat, kan deze beperking eenvoudig worden overwonnen door een eenvoudig codefragment toe te voegen aan het functions.php-bestand van je thema, en wat Aangepaste CSS.
Met deze methoden kun je naadloos SVG-bestanden toevoegen in Divi, zodat je website visueel aantrekkelijk blijft, zonder afbreuk te doen aan de afbeeldingskwaliteit of -resolutie op verschillende apparaten en schermformaten.















0 reacties