Enrich your WordPress website with unique and sharp SVG files for a professional look. With SVG files you always maintain optimal sharpness at any scale, ideal for icons and logos that need to look perfect on any device. Unleash your creativity and make your website even more attractive with this versatile and modern file type.
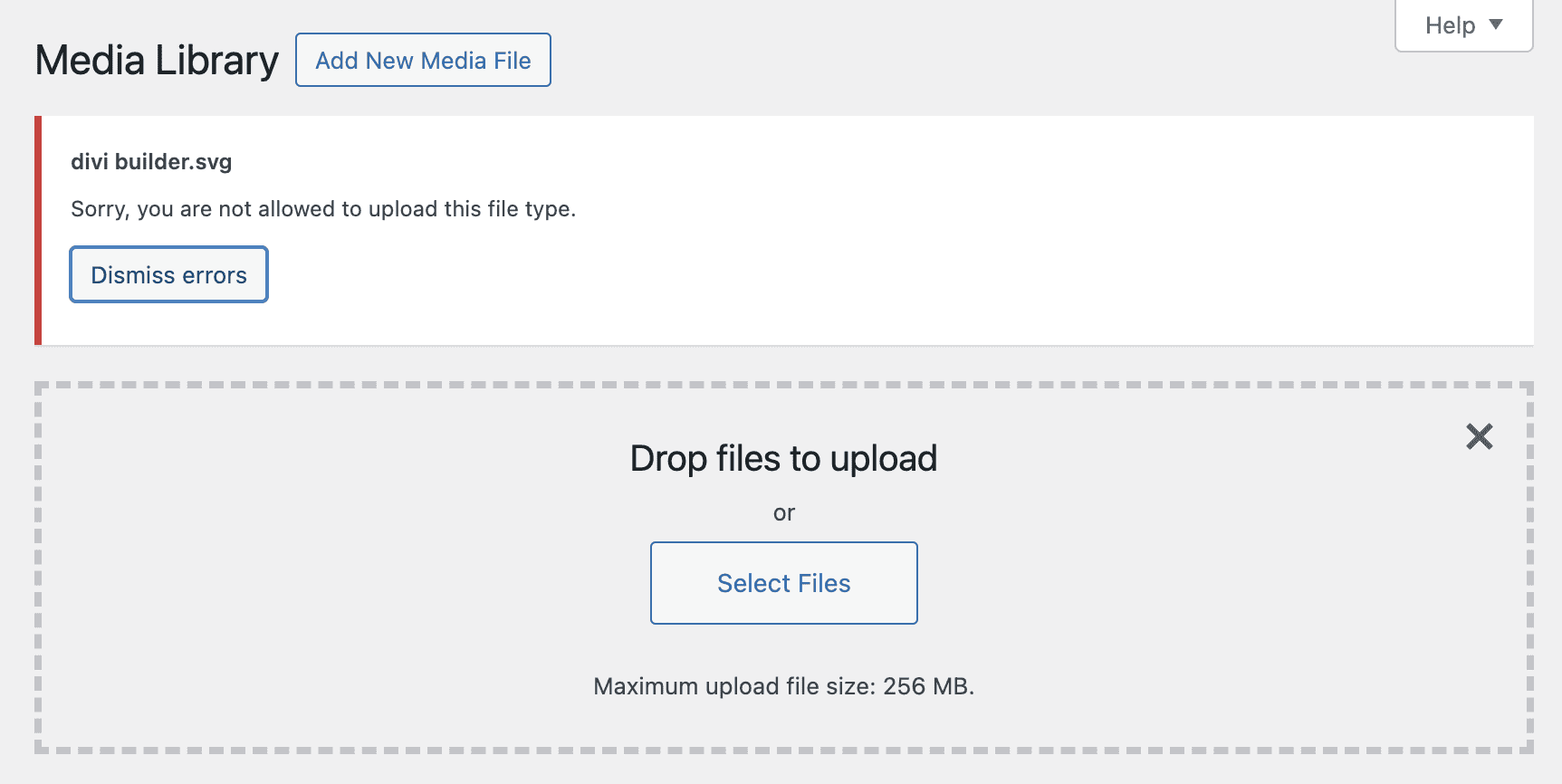
If you’re reading this, chances are you have tried to add an SVG image to your Divi website, and encountered an error message like the one shown here. In fact, by default, WordPress does not allow uploading SVG files. Of course, this then becomes a problem if you want to add SVG files in Divi.
What is an SVG file?
SVG stands for scalable vector graphics. It is a Web-friendly vector-based file format used to display 2D graphics on the Internet.
You can recognize SVG files by their extension – .svg. Unlike other popular image formats such as PNG, JPEG and JPG – which store image information in the form of pixels because they are raster-based formats – SVG’s store graphic information as a set of points and lines.
This means that no matter how SVG files are edited, zoomed in or resized, they do not become blurred and pixelated like PNG, JPG and other raster images.
How to add an SVG image file in WordPress
You can make your WordPress/Divi website support SVG files using some code.
- Method 1 shows what you need to place an SVG file as an Image.
- Method 2 shows how to place SVG as Code.
Method 1
Placing SVG files in Divi as images
The method consists of adding a simple function in the functions.php file that allows us to upload SVG image files to WordPress. Here is the code:
PHP
// Allow SVG uploads
add_filter( 'wp_check_filetype_and_ext', function($data, $file, $filename, $mimes) {
global $wp_version;
if ( $wp_version !== '4.7.1' ) {
return $data;
}
$filetype = wp_check_filetype( $filename, $mimes );
return [
'ext' => $filetype['ext'],
'type' => $filetype['type'],
'proper_filename' => $data['proper_filename']
];
}, 10, 4 );
function cc_mime_types( $mimes ){
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter( 'upload_mimes', 'cc_mime_types' );
function fix_svg() {
echo '<style type="text/css">
.attachment-266x266, .thumbnail img {
width: 100% !important;
height: auto !important;
}
</style>';
}
add_action( 'admin_head', 'fix_svg' );Just copy and paste it into the functions.php file of your Divi Child Theme. You can also use the Code Snippets plugin to add the code to your website’s header.
Now you can choose files with SVG format and upload them into WordPress.
Now to make sure that the Divi Image Module works 100% with any browser, you need to add a small piece of CSS in Divi ❯ Theme Options ❯ General ❯ Custom CSS.
CSS
/*** SVG Sizing Fix for Divi ***/
.et_pb_image:has(img[src$=".svg"]) {
width: 100%;
}Now you can just post an SVG file, in the same way as any other image:
Method 2
Placing SVG in Divi as code
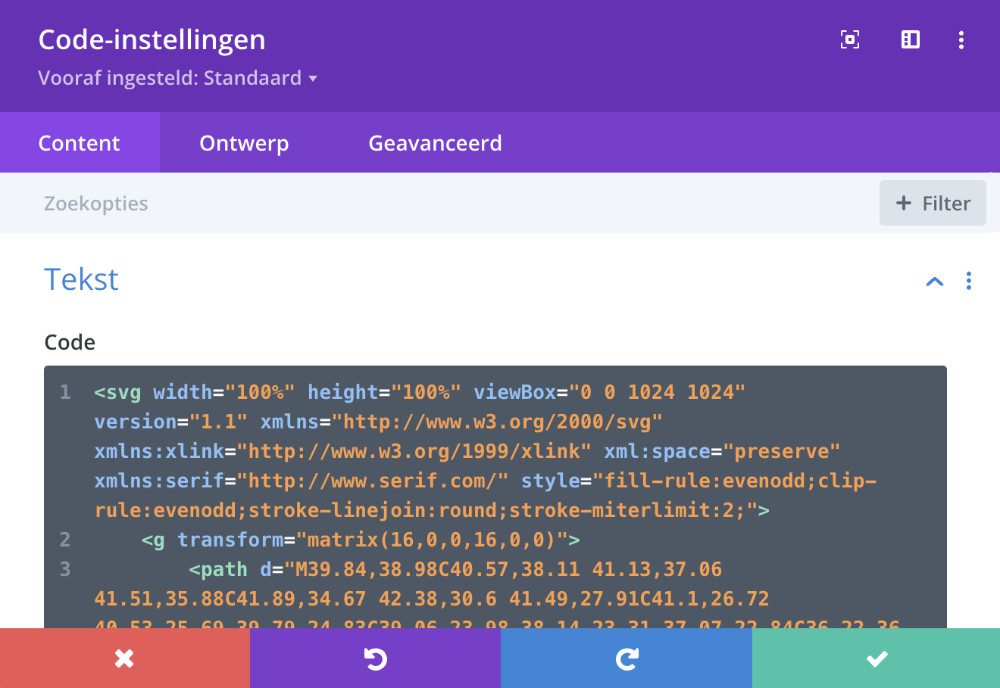
For this method, we use the divi Code Module. In it you can put the content of the SVG file:
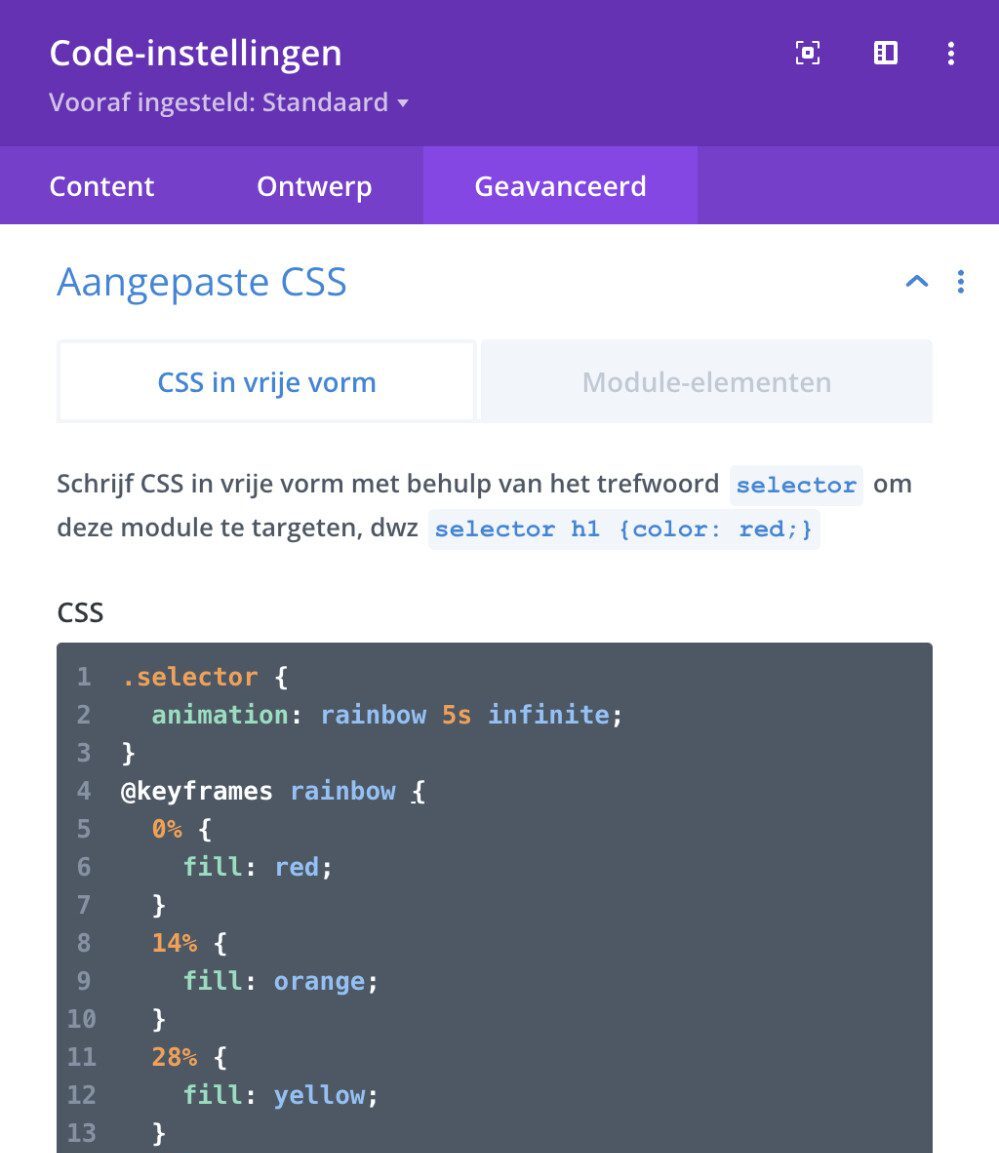
The added benefit of this method is that you can style the colors of the image using CSS:
Final word
Adding SVG image files to WordPress sites is an important requirement for many website owners and designers. Although WordPress does not allow SVG uploads by default, this limitation can be easily overcome by adding a simple code snippet to the functions.php file of your theme, and some Custom CSS.
These methods allow you to seamlessly add SVG files in Divi, keeping your website visually appealing, without compromising image quality or resolution on different devices and screen sizes.















0 Comments