Divi is a powerful builder, but lacks an essential “Wrapper Module”. Find out in this article how to place multiple sequential modules within a wrapper, using JavaScript and CSS.
- Place the JavaScript below on the page*
- Place the following CSS on the page*
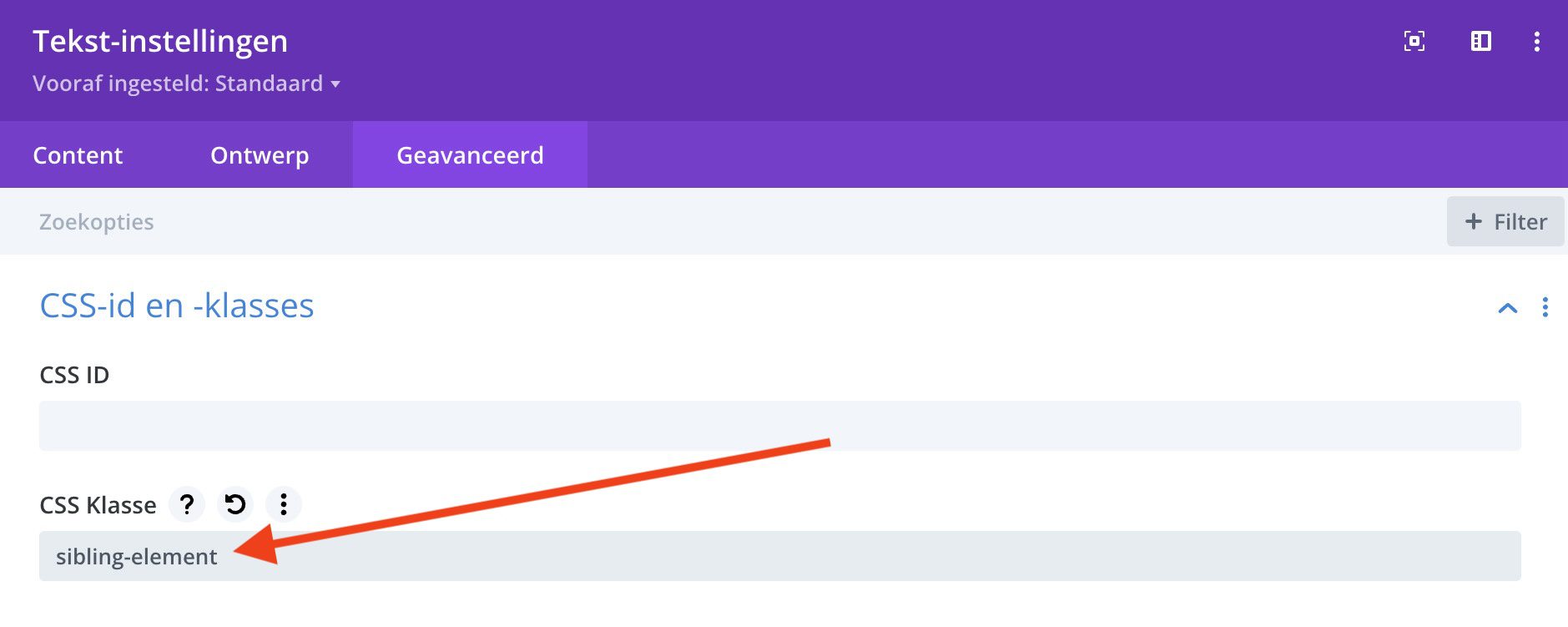
- Place the class sibling-element in all modules you want placed in a wrapper.
All successive modules with the class sibling element are then placed in a wrapper. And wrapper that you can style – with some simple CSS – even further.
With this handy addition, managing successive modules becomes a breeze. Try it today and experience the convenience for yourself!
JavaScript
//===================================================
// Wrap Sibling Modules in Divi
// by MelisGS
//===================================================
document.addEventListener("DOMContentLoaded", function () {
var siblingElements = document.querySelectorAll(
":not(.sibling-element) + .sibling-element, * > .sibling-element:first-of-type",
);
siblingElements.forEach(function (element) {
var nextSiblings = [];
var sibling = element.nextElementSibling;
while (sibling && sibling.classList.contains("sibling-element")) {
nextSiblings.push(sibling);
sibling = sibling.nextElementSibling;
}
var wrapper = document.createElement("div");
wrapper.classList.add("sibling-wrapper");
element.parentNode.insertBefore(wrapper, element.nextElementSibling);
wrapper.appendChild(element);
nextSiblings.forEach(function (siblingElement) {
wrapper.appendChild(siblingElement);
});
});
});* If you are using the Divi Code Module, place the code between <script> </script> tags.
CSS
.sibling-wrapper {
/**** Begin Wrapper Styling ****/
padding: 1em;
border-radius: 6px;
border: 1px solid rgba(0, 0, 0, 0.1);
/**** End Wrapper Styling ****/
margin-bottom: 3.093%;
/**** Similar to all Divi-modules ****/
}
.sibling-wrapper:last-child {
margin-bottom: 0;
/**** Similar to all Divi-modules ****/
}
/**** Reveal .sibling-element modules in Divi Builder ****/
body.et-fb .sibling-element {
outline: 1px solid green;
}* If you are using the Divi Code Module, place the code between <style> </style> tags.
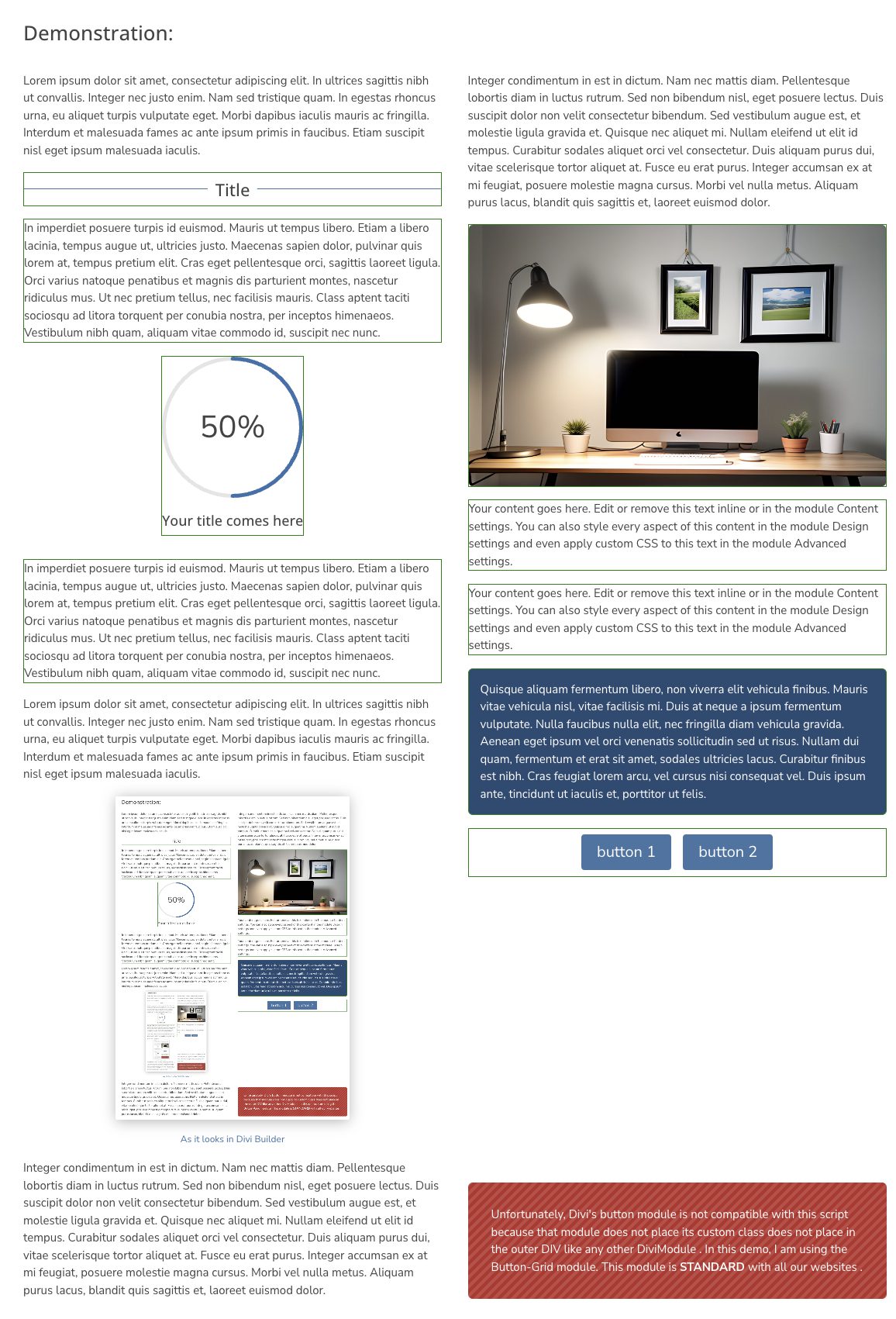
Demonstration:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In ultrices sagittis nibh ut convallis. Integer nec justo enim. Nam sed tristique quam. In egestas rhoncus urna, eu aliquet turpis vulputate eget. Morbi dapibus iaculis mauris ac fringilla. Interdum et malesuada fames ac ante ipsum primis in faucibus. Etiam suscipit nisl eget ipsum malesuada iaculis.
Title
In imperdiet posuere turpis id euismod. Mauris ut tempus libero. Etiam a libero lacinia, tempus augue ut, ultricies justo. Maecenas sapien dolor, pulvinar quis lorem at, tempus pretium elit. Cras eget pellentesque orci, sagittis laoreet ligula. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut nec pretium tellus, nec facilisis mauris. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Vestibulum nibh quam, aliquam vitae commodo id, suscipit nec nunc.
%
Your title comes here
In imperdiet posuere turpis id euismod. Mauris ut tempus libero. Etiam a libero lacinia, tempus augue ut, ultricies justo. Maecenas sapien dolor, pulvinar quis lorem at, tempus pretium elit. Cras eget pellentesque orci, sagittis laoreet ligula. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut nec pretium tellus, nec facilisis mauris. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Vestibulum nibh quam, aliquam vitae commodo id, suscipit nec nunc.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In ultrices sagittis nibh ut convallis. Integer nec justo enim. Nam sed tristique quam. In egestas rhoncus urna, eu aliquet turpis vulputate eget. Morbi dapibus iaculis mauris ac fringilla. Interdum et malesuada fames ac ante ipsum primis in faucibus. Etiam suscipit nisl eget ipsum malesuada iaculis.
As it looks in Divi Builder
Integer condimentum in est in dictum. Nam nec mattis diam. Pellentesque lobortis diam in luctus rutrum. Sed non bibendum nisl, eget posuere lectus. Duis suscipit dolor non velit consectetur bibendum. Sed vestibulum augue est, et molestie ligula gravida et. Quisque nec aliquet mi. Nullam eleifend ut elit id tempus. Curabitur sodales aliquet orci vel consectetur. Duis aliquam purus dui, vitae scelerisque tortor aliquet at. Fusce eu erat purus. Integer accumsan ex at mi feugiat, posuere molestie magna cursus. Morbi vel nulla metus. Aliquam purus lacus, blandit quis sagittis et, laoreet euismod dolor.
Integer condimentum in est in dictum. Nam nec mattis diam. Pellentesque lobortis diam in luctus rutrum. Sed non bibendum nisl, eget posuere lectus. Duis suscipit dolor non velit consectetur bibendum. Sed vestibulum augue est, et molestie ligula gravida et. Quisque nec aliquet mi. Nullam eleifend ut elit id tempus. Curabitur sodales aliquet orci vel consectetur. Duis aliquam purus dui, vitae scelerisque tortor aliquet at. Fusce eu erat purus. Integer accumsan ex at mi feugiat, posuere molestie magna cursus. Morbi vel nulla metus. Aliquam purus lacus, blandit quis sagittis et, laoreet euismod dolor.

Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Quisque aliquam fermentum libero, non viverra elit vehicula finibus. Mauris vitae vehicula nisl, vitae facilisis mi. Duis at neque a ipsum fermentum vulputate. Nulla faucibus nulla elit, nec fringilla diam vehicula gravida. Aenean eget ipsum vel orci venenatis sollicitudin sed ut risus. Nullam dui quam, fermentum et erat sit amet, sodales ultricies lacus. Curabitur finibus est nibh. Cras feugiat lorem arcu, vel cursus nisi consequat vel. Duis ipsum ante, tincidunt ut iaculis et, porttitor ut felis.
Unfortunately, Divi’ s button module is not compatible with this script because that module does not place its custom class does not place in the outer DIV like any other DiviModule. In this demo, I am using the Button-Grid module. This module is STANDARD with all our websites.













0 Comments